Legend Case Study
The Legend app is designed to assist high school juniors in their college search by providing personalized matches based on their academic profiles, preferences, and goals. This case study outlines the research, design process, and results of developing a user-centered solution in the EdTech space.
Project: The focus will be designing an end-to-end application for my client in the EdTech industry. It’ll be a total of 80 hours of project to design an MVP for an app, and the final deliverable will be a case study presentation for the client.
Problem: High school juniors often struggle to find the right college due to information overload and lack of personalized guidance. Legend provides a tailored experience, helping users make informed decisions about their future education.
Duration: 1 month
Role: End-to-end UX/UI designer
Tools: Figma, Adobe Illustrator, Maze, Miro, Canva, Google Forms, Google Slides

RESEARCH
The research for the Legend app focused on understanding the challenges high school juniors face in their college search process and identifying opportunities for improving the user experience through personalized matching.
1-ON-1 INTERVIEWS
CARES
Finding the Right College
Affordability & Financial Aids
Guidance on College Search
Through 1-on-1 interviews with four high school juniors, we gathered insights into user behavior, challenges, and priorities on their college search journey. Many students rely heavily on general search engines like Google to find college-related information, but the results are often fragmented and not tailored to their individual profiles.
LOVES
Personalized Recommendations
Acceptance Chance
Flexibility to Compare
PAINS
Overwhelming information
Matching Requirements
Lack of Personalized Feedback
COMPETITIVE ANALYSES INSIGHTS
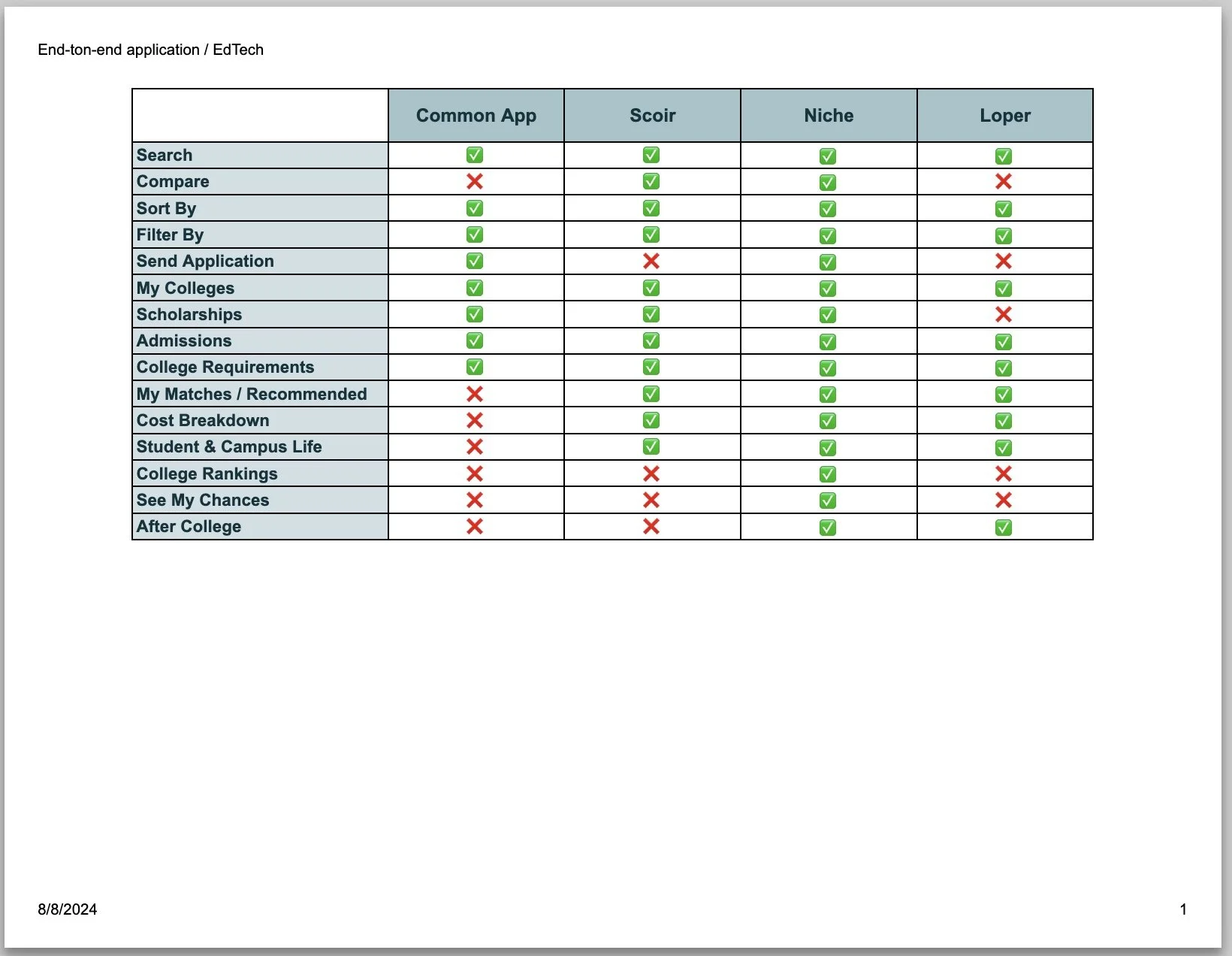
We analyzed the mobile experiences of Common App, Scoir, Niche, and Loper to identify industry benchmarks and areas for differentiation. Key features such as compare, in-app application functionality, personalized recommendations, and acceptance probability insights directly influenced our design process.
Competitors like Niche offer tools for college search but lack the depth of personalized AI-driven recommendations and detailed profile matching that Legend provides.
While some platforms provide reviews and rankings, they do not offer actionable insights on how students can enhance their profiles to improve their chances of acceptance.
Most competitive platforms offer limited customization, focusing primarily on general search and filters. Few provide detailed breakdowns of college matches based on the student's academic and extracurricular profiles.
research findings
GOALS
Find a College Match
Receive Personalized Guidance
Understand College Requirements
Through a combination of qualitative interviews, competitive analysis, and market research, we gained a comprehensive understanding of students' goals and pain points in their college search. These insights directly informed the design and development of Legend, ensuring the app provides personalized guidance and matches tailored to the unique needs of high school juniors.
pains
Information Overload
Lack of Personalization
Uncertainty in Profile Matching

INFORMATION ARCHITECTURE
ethan masters is a 16-year-old high school junior at prospect high school, il. he’s focused on finding a college that aligns with his academic strengths and personal goals. ethan values clear guidance in his college search and wants a tool that can simplify the overwhelming amount of information, helping him make confident decisions about his future.
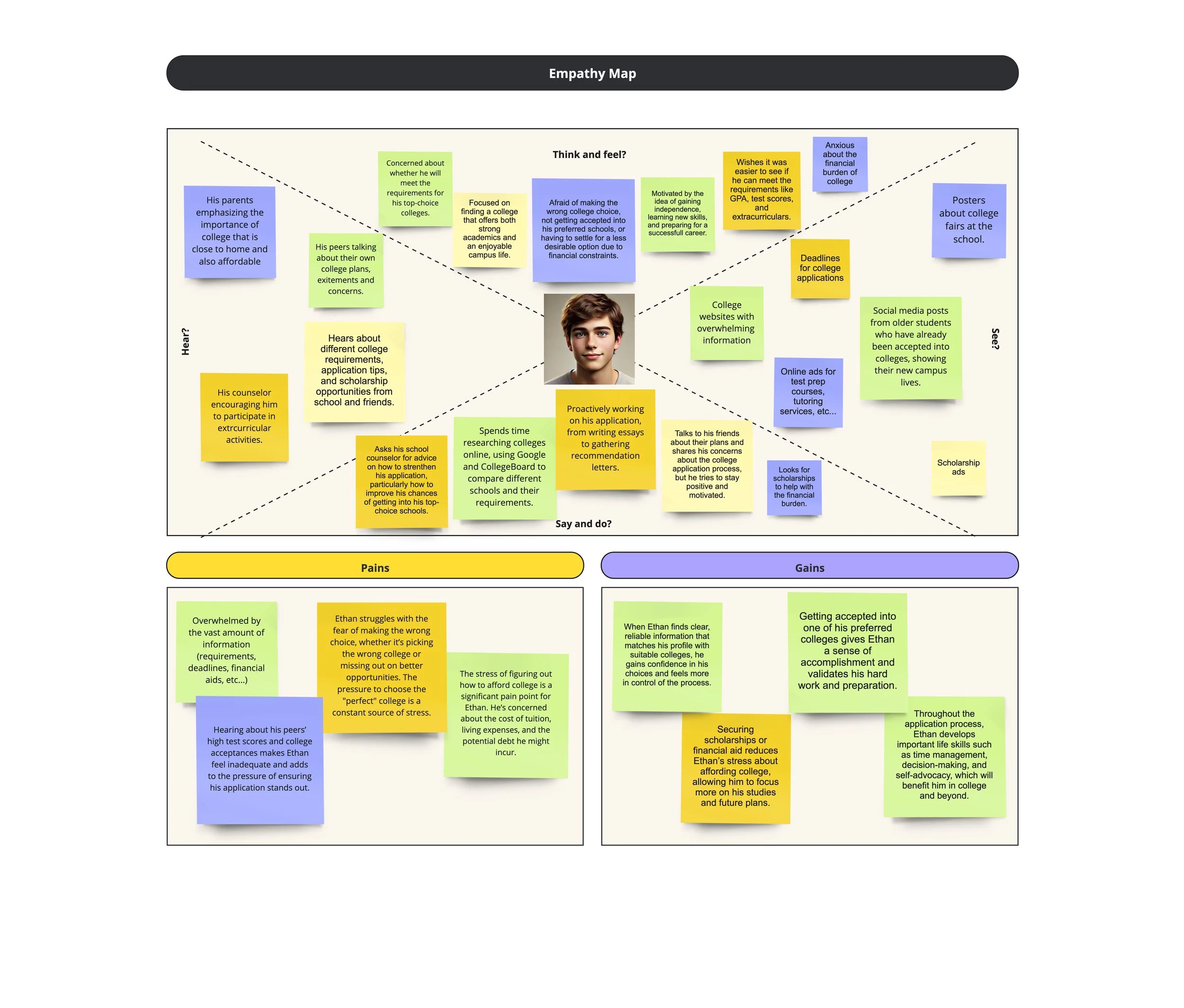
EMPATHY MAP
The empathy map for Ethan Masters provides a comprehensive understanding of his thoughts, feelings, and behaviors as a high school junior navigating the college application process. It highlights his concerns about balancing academic requirements, extracurricular activities, and financial challenges. Ethan is motivated to achieve his goals, but he feels overwhelmed by the vast amount of information and the pressure to make his application stand out. His gains include a sense of accomplishment when securing scholarships and getting into his preferred college, which validates his hard work and dedication. This empathy map helped guide the development of a user-centered experience for the Legend app, focusing on addressing his specific pains and enhancing his journey toward college success.
SITEMAP
For the Legend app, the sitemap was carefully constructed to outline the structure and navigation of the app, ensuring a logical flow for users as they explore various features. It starts from the home or welcome page and branches out into several key sections, such as profile setup, academic data input, and matching results. Users are guided step-by-step through processes like entering personal information, viewing suggested colleges, and receiving personalized recommendations based on their profile. This clear hierarchy helps users navigate effortlessly while maintaining a focus on their primary goal—matching with the best-fit college.
Please use the link to see the full sitemap: https://sitemap.mockflow.com/view/M0gb6ydQWqb
INTERACTION DESIGN
Interaction Design was a key element that revolved around streamlining the user's experience as they navigated through the app to find their ideal college match. This involved designing task flows, followed by the creation of low-fidelity wireframes.
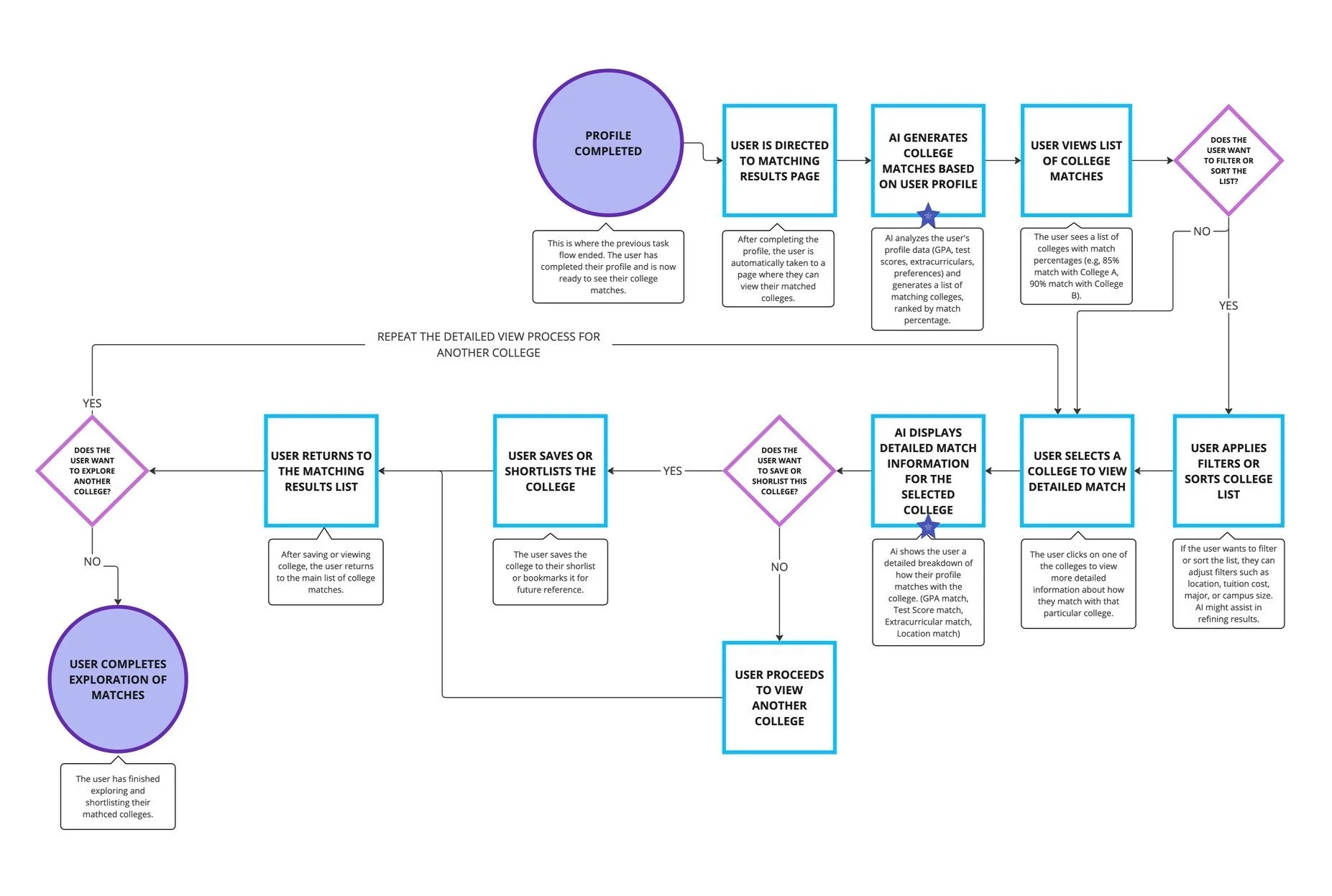
TASK FLOWS
The task flow outlines the specific steps a user would take to complete a particular task in the app, such as inputting academic data, personal preferences, and viewing college matches. This was essential to ensure that each step in the process was intuitive and led to a clear next action, helping users stay focused on completing their profile setup and getting matched with colleges.
WIREFRAMES
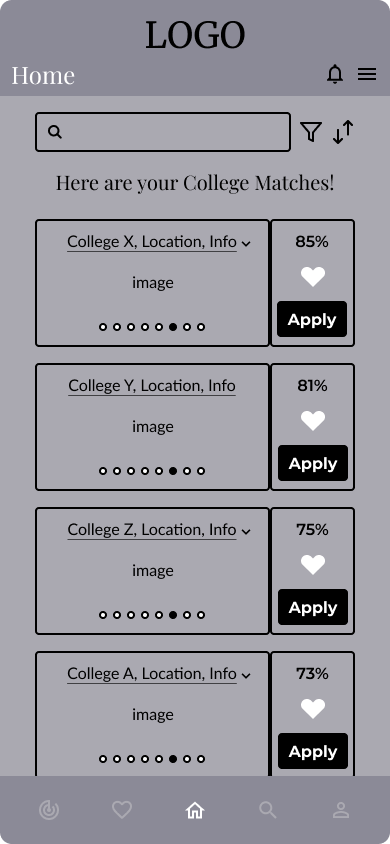
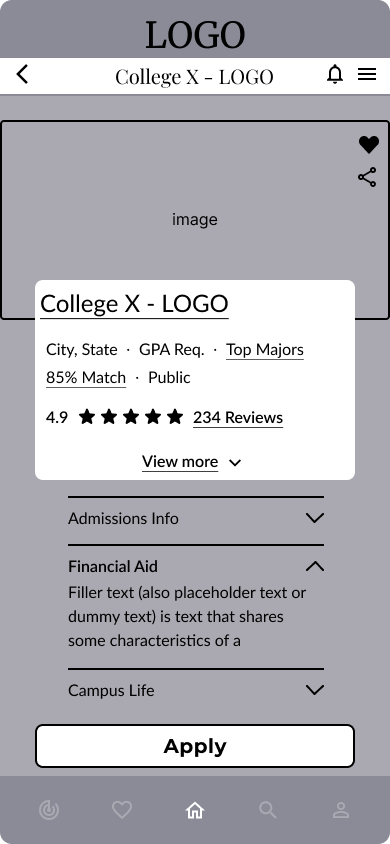
Low-fidelity wireframes provided a skeletal outline of the app’s UI, focusing on the structure and placement of essential features without delving into detailed visuals. They helped in testing the core functionality of the app early in the design process. The wireframes included the welcome screen, profile setup, college match results, detailed match breakdown, and the college detail screen. Each wireframe helped demonstrate how users would interact with the app's main features and navigate through different sections.

UI DESIGN
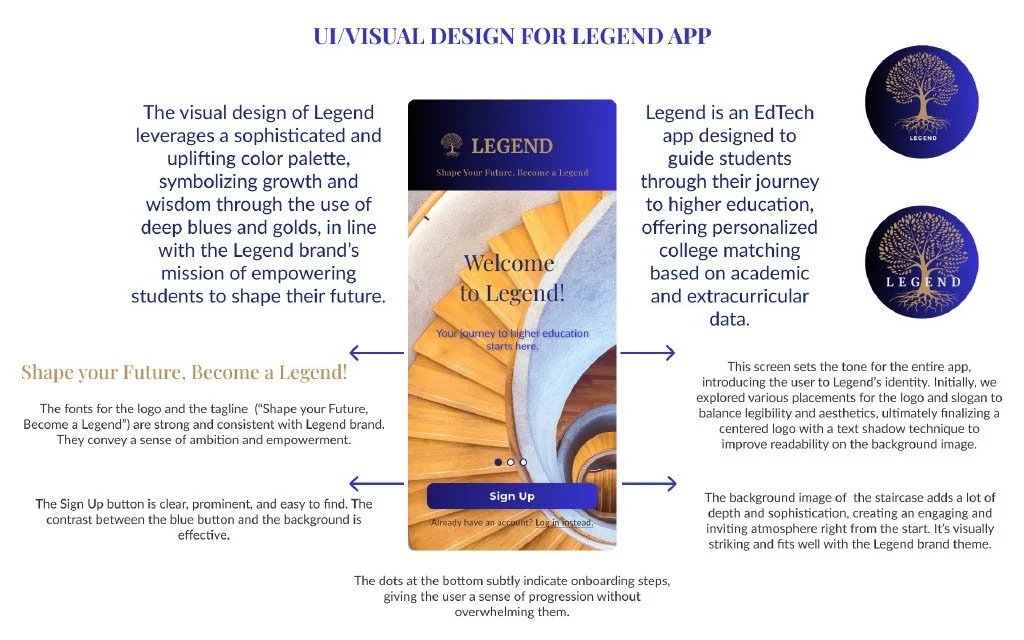
The UI/Visual Design for Legend revolves around creating a user-friendly, aesthetically appealing, and engaging interface that empowers high school students through their college journey. The use of clean layouts, visually impactful elements, and an intuitive flow ensures that students can navigate the app seamlessly while staying motivated and inspired
BRANDING
The name "Legend" was thoughtfully chosen to reflect the app's mission of empowering students to shape their own futures and become leaders in their educational journeys. The word "Legend" conveys a sense of greatness, achievement, and the idea of leaving a lasting impact. Rooted in the Latin legenda, meaning "things to be read," the name connects to the app's educational focus, guiding students to make informed decisions about their academic paths. Inspired by the Socratic method of learning, Legend emphasizes critical thinking, self-discovery, and personal growth, empowering students to write their own stories and become legends in their academic and professional lives.
Color Palette: The colors chosen for Legend emphasize trust, wisdom, and achievement. Deep blues and golds convey stability, ambition, and growth, aligning with the educational mission of the app. Gold & Yellow accents symbolize achievement and excellence. Soft neutrals balance the palette by creating an inviting and friendly atmosphere for users
Logo: The Legend logo features a tree symbolizing growth and wisdom, with deep roots representing the knowledge students acquire throughout their academic journey. The brand mark and variations consistently communicate Legend’s core values of empowerment and education.
The tone of Voice: The brand voice is encouraging, supportive, and visionary. It aims to uplift students by providing them with guidance in a knowledgeable yet approachable manner. The tone remains empathetic, recognizing the struggles students face while inspiring them to believe in their potential.
Typography: Fonts like Playfair Display and Lato create a balance between sophistication and readability. The typography hierarchy effectively communicates important information while ensuring a polished look, aligning with the brand’s professional and academic values.
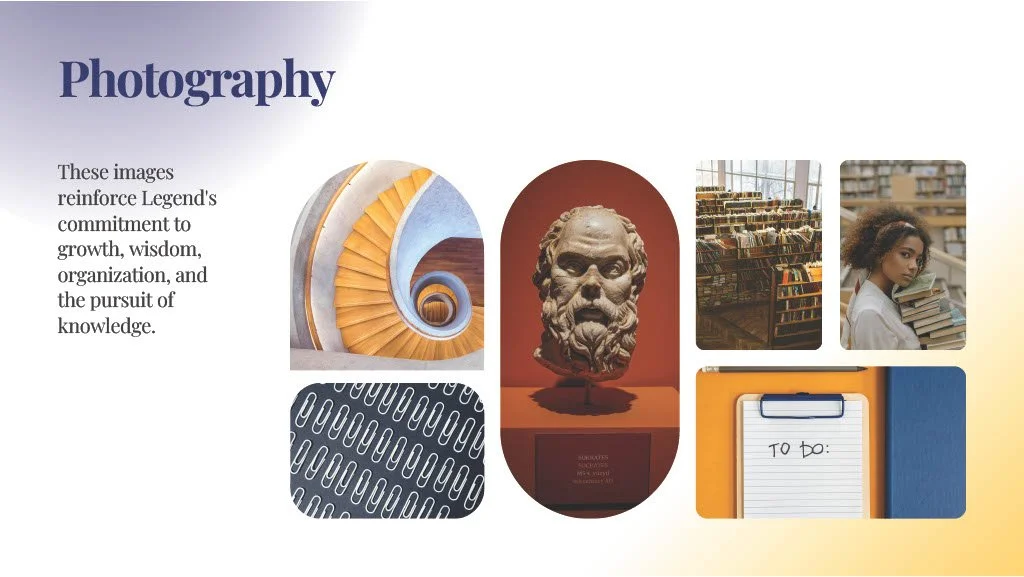
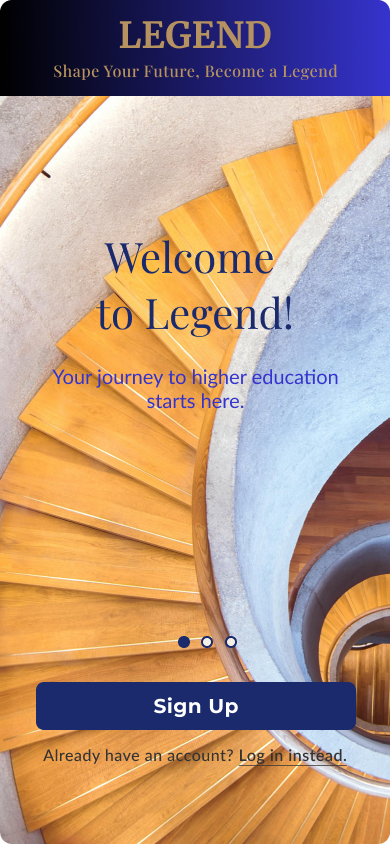
Imagery: Photography and iconography in the app reinforce Legend's core themes of knowledge, growth, and learning. For instance, the staircase imagery implies progress and elevation, tying back into the idea of students rising to their fullest potential.
UI / VISUAL DESIGN
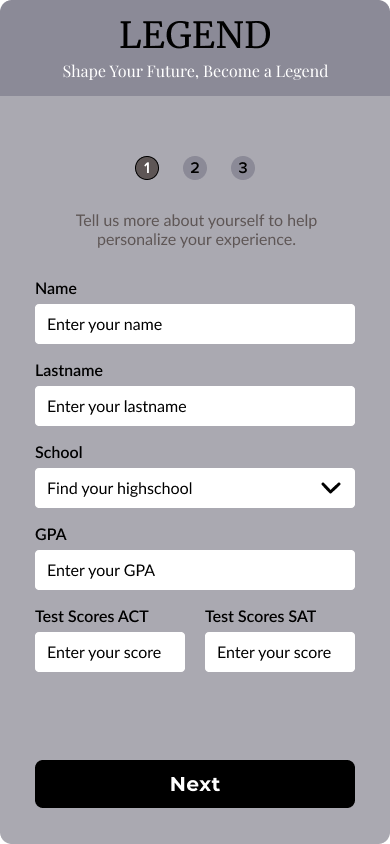
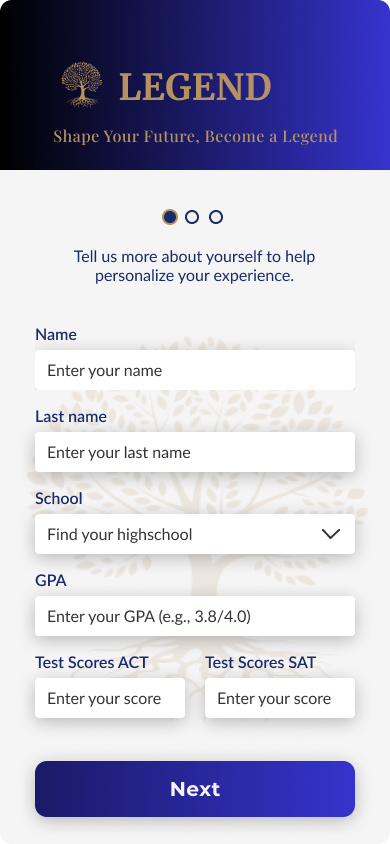
The onboarding and welcome screens, iterated through several versions, reflect a clean, modern layout with enhanced legibility through the use of text shadows and thoughtful placement of elements. The design conveys clarity and ease of use, making sure students feel confident in navigating the app.

ITERATION & IMPLEMENTATION
we focused on refining our product through iterative design and consistent user testing. Our approach involved creating high-fidelity wireframes to present a clear and detailed visual design, building a prototype to simulate the app's functionality, and conducting usability tests to validate our design decisions. Based on the results, we implemented revisions to improve user experience and overall app performance.
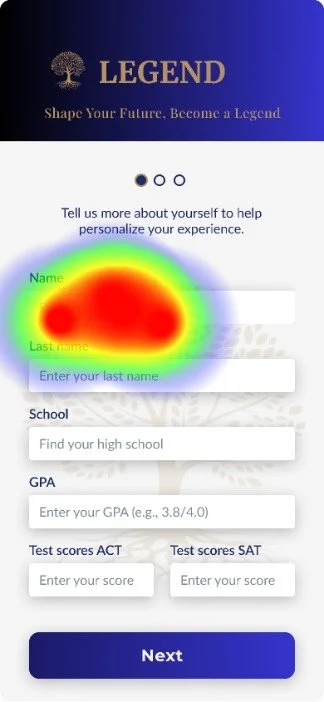
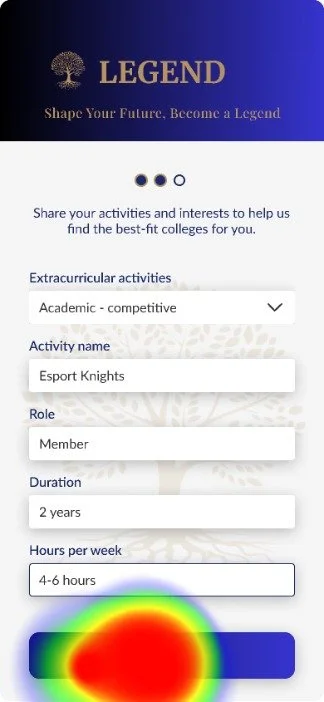
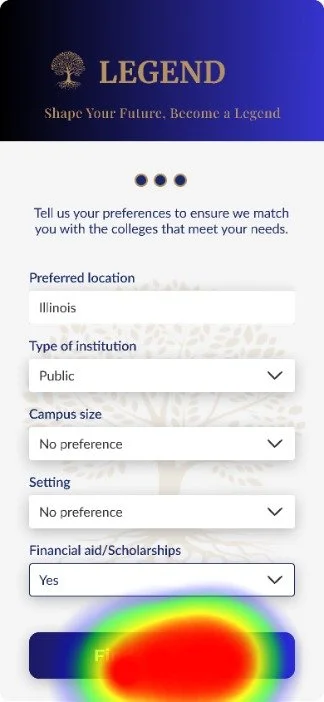
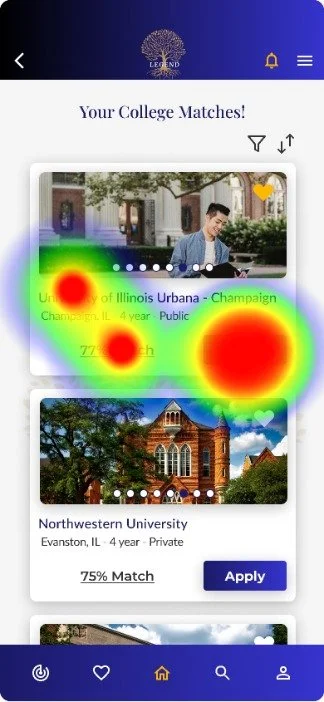
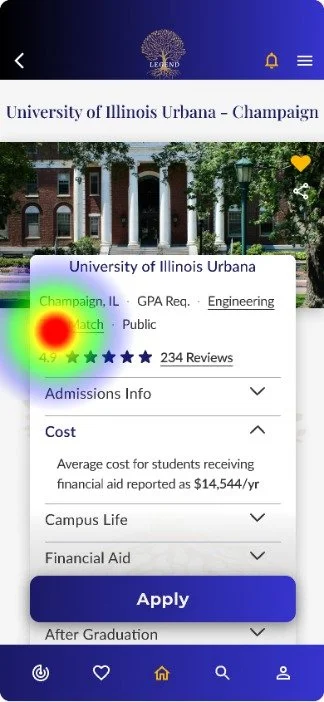
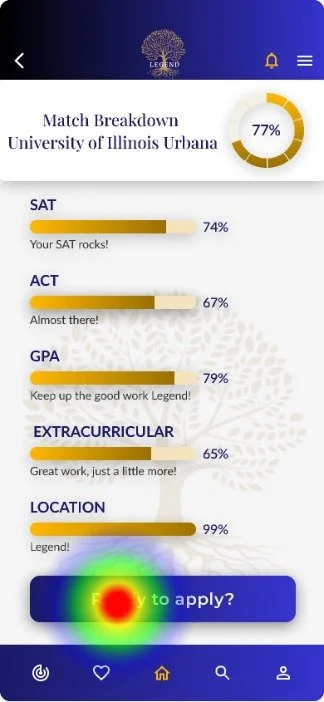
USABILITY TEST
We conducted a usability test using Maze with five participants, focusing on four main missions, including signing up for the app, inputting profile data, and viewing and applying to colleges. We observed user interactions to identify friction points, scoring each mission to assess overall usability. For instance, Mission 1 sign-up scored 80/100, while Mission 4, focused on viewing college matches, revealed some challenges with a score of 67/100.
Please use the link to see full usability report: https://app.maze.co/report/Legend-App-Usability-Test/12hbu26m03d8uuv/introscreens with 100% success
SCREENS TO RE-WORK
HIGH-FIDELITY WIREFRAMES
We developed detailed wireframes representing the app's final design, ensuring that all UI elements were consistent with the Legend brand. This step helped us visualize the user interface and interaction elements while keeping the app's aesthetic and functional goals in mind.
PROTOTYPE
Using Figma, we created an interactive prototype simulating the user journey within the Legend app. This allowed us to evaluate the flow from onboarding and profile setup to viewing college matches and submitting applications. The prototype enabled us to test the app's functionality without needing a fully coded product.
Please use the link to see the full prototype: //www.figma.com/proto/Lg6bcMfCSeW5ZKshlkRxi6/END-TO-END-APPLICATION-EDTECH---LEGEND---ALL-SCREEN-PROTOTYPE?page-id=0%3A1&node-id=1-17&node-type=frame&viewport=464%2C349%2C0.07&t=rSQAff2chBdNqunb-1&scaling=min-zoom&content-scaling=fixed&starting-point-node-id=1%3A259&show-proto-sidebar=1REVISIONS
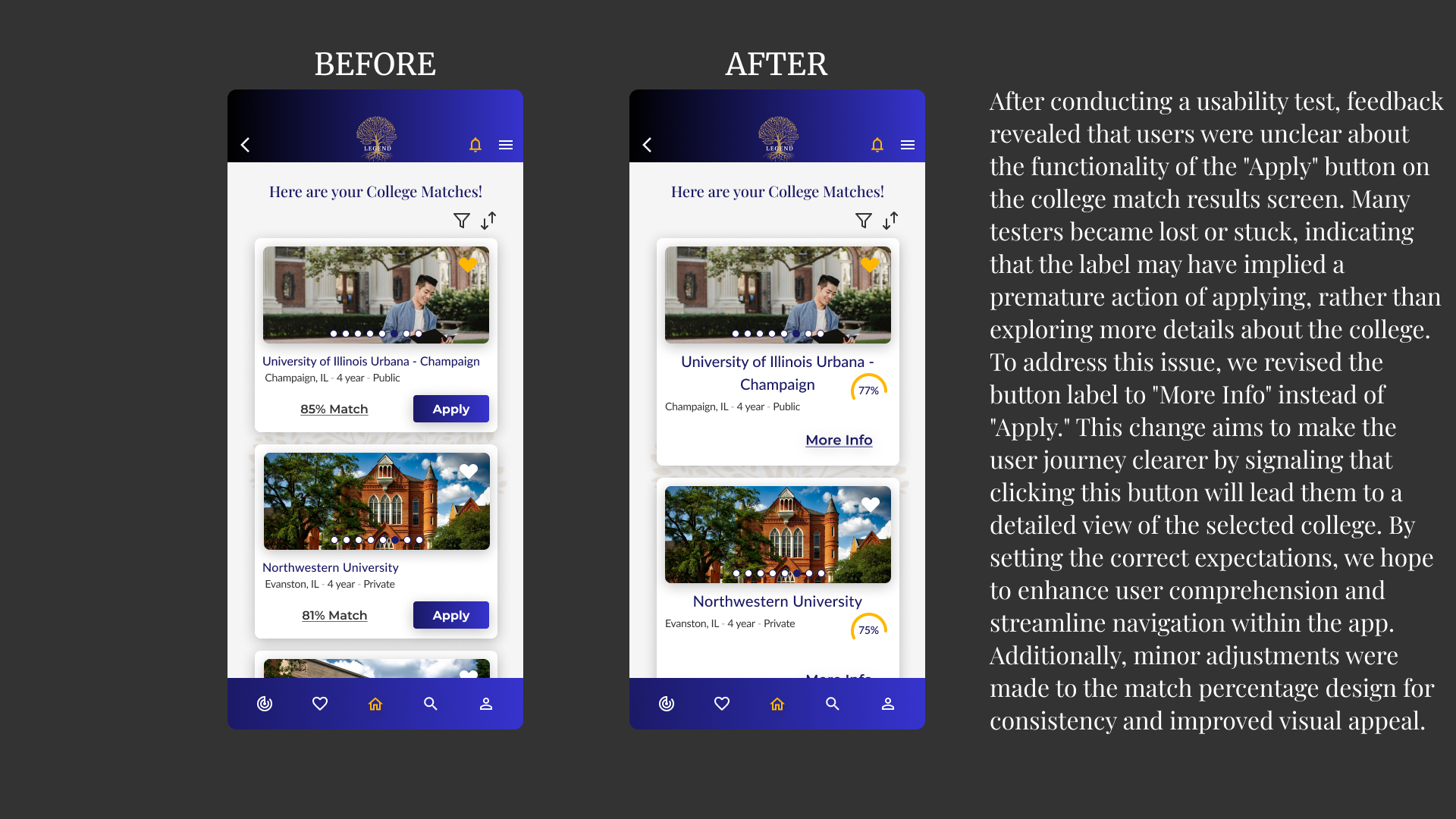
Based on usability test feedback, we prioritized key revisions to address pain points. One of the main issues was user confusion over the "Apply" button, which led to misinterpretation of its function. We changed the label to "More Info" to clarify the user's next step in the journey, which improved user navigation and engagement.

PERSONAL REFLECTION
Working on the Legend app has been a deeply enriching experience that has challenged and refined my skills as a UX designer. Throughout the process, I’ve gained invaluable insights into the iterative nature of design, the importance of continuous user feedback, and how to maintain a user-centered approach even when facing complex problems. This project has also solidified my understanding of how branding and interaction design play crucial roles in building trust and engagement within an educational platform
NEXT STEPS
Continue refining the Legend app by implementing additional usability tests to gather more comprehensive user data, especially as we expand our feature set.
Work with developers to ensure the successful integration of AI features that provide personalized college-matching recommendations.
Explore opportunities for launching Legend beyond the MVP by adding features like scholarship matching and mentorship programs to enhance the student experience.
Engage with a broader audience of students, educators, and parents to gather feedback for future iterations and feature enhancements.
KEY TAKEAWAYS
Iterative Design: The iterative nature of design taught me that continuous testing and refining are crucial to creating a seamless user experience.
User-Centered Approach: This project reinforced the value of always keeping the user’s needs and pain points at the forefront of every design decision.
Importance of Branding: Consistent branding enhances trust and engagement, especially in educational platforms where users seek credibility and guidance.
Collaboration: The project highlighted the significance of collaborating with cross-functional teams (developers, marketers, etc.) to bring a product vision to life.
Adaptability: Flexibility is essential when incorporating user feedback, which often requires revisiting and revising original design assumptions.